Building the best-in-class AI-powered document management tool with a user-centered approach. Automate Document Processing in Seconds.
Seamless experience trusted by businesses and professionals, helping companies eliminate manual work, improve accuracy, and streamline workflows effortlessly.
Company: Vakilsearch (2021–2023)
Work: Strategy, Research, Website Design, Product Design, Motion Design, Design System
Platforms: Desktop web

Vakilsearch created Smarti, an AI-powered solution that automates document processing for businesses, finance teams, and operations professionals—eliminating manual effort in handling invoices, purchase orders, and key documents.
My role was to define the core objectives, craft the product strategy, conduct UX research, design the interface and user experience, build a scalable design system, and collaborate with developers to bring Smarti to life.
The goal was to develop an intuitive platform that enables users to automate document processing, extract key data effortlessly, and streamline workflows, all while ensuring a seamless user experience and high accuracy.
Outcome
5X
Growth in Agent Efficiency
4.5
★ Rating
80%
Active user engaging increased
CHALLENGE
Design an intuitive and efficient AI-powered document management system that enhances user experience and workflow efficiency.
Smarti should provide a seamless interface for processing invoices, purchase orders, and business documents with minimal manual effort. The focus should be on usability, information architecture, visual hierarchy, and accessibility, ensuring users can easily navigate, extract insights, and automate tasks without friction.

PROCESS
Discovery & Research → Strategy → IA → UI Design → Prototyping → User testing → Design System → Improvements
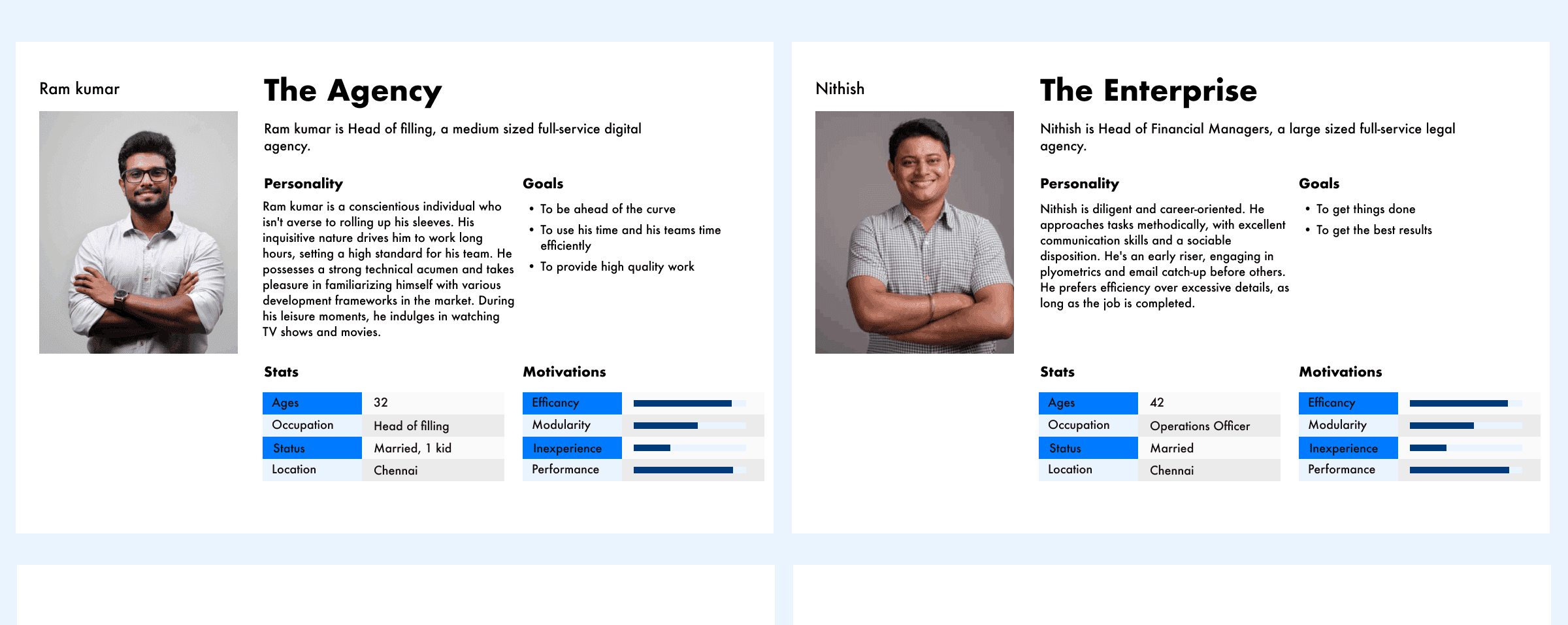
Discovery and Research: Embarking on this pivotal phase, we identified a critical challenge: the effective management of extensive document volumes hindering operational efficiency for businesses. The mission was clear – usher in a new era of streamlined data extraction through the innovative power of artificial intelligence.




Product name: In targeting enterprises with a keen focus on AI-driven data extraction, the name "Smarti" emerged as not just a choice but a strategic alignment. Its simplicity is not merely aesthetic; it mirrors the tool's core goal of making data extraction an effortless endeavour.
Product type: Smarti evolution from an initial concept aimed at intricate automation tools to a sophisticated cloud-based OCR solution marked a crucial turning point. Empowering enterprises to seamlessly capture structured and semi-structured data from diverse documents became the cornerstone of its cloud-based architecture.
Global Information Architecture: Our collaboration with Progressive was instrumental in shaping a robust information architecture. Designed to seamlessly organise data for both internal agents and customer-facing interfaces, Smarti use of 5 "Folders" (tabs) became the beacon for clarity and priority in data presentation.
Macro Information Architecture: Within Smarti, each tab was a carefully crafted entity, strategically offering a specific set of information. The global information architecture ensured that the first tab not only presented crucial data but also served as a gateway, providing essential summaries from subsequent tabs.
Micro Information Architecture: Delving into the micro level, Smarti design philosophy prioritised intuitive guidance, easy scanning, and crystal-clear clarity. Each section within tabs was meticulously structured, adhering to principles of proximity and similarity for an optimal user experience.
UI Design: Usability, accessibility, and readability took center stage in the UI design of Smarti. Positioning tabs at the top, following the F-pattern, became a deliberate choice to enhance scanning efficiency and ensure a seamless user experience.
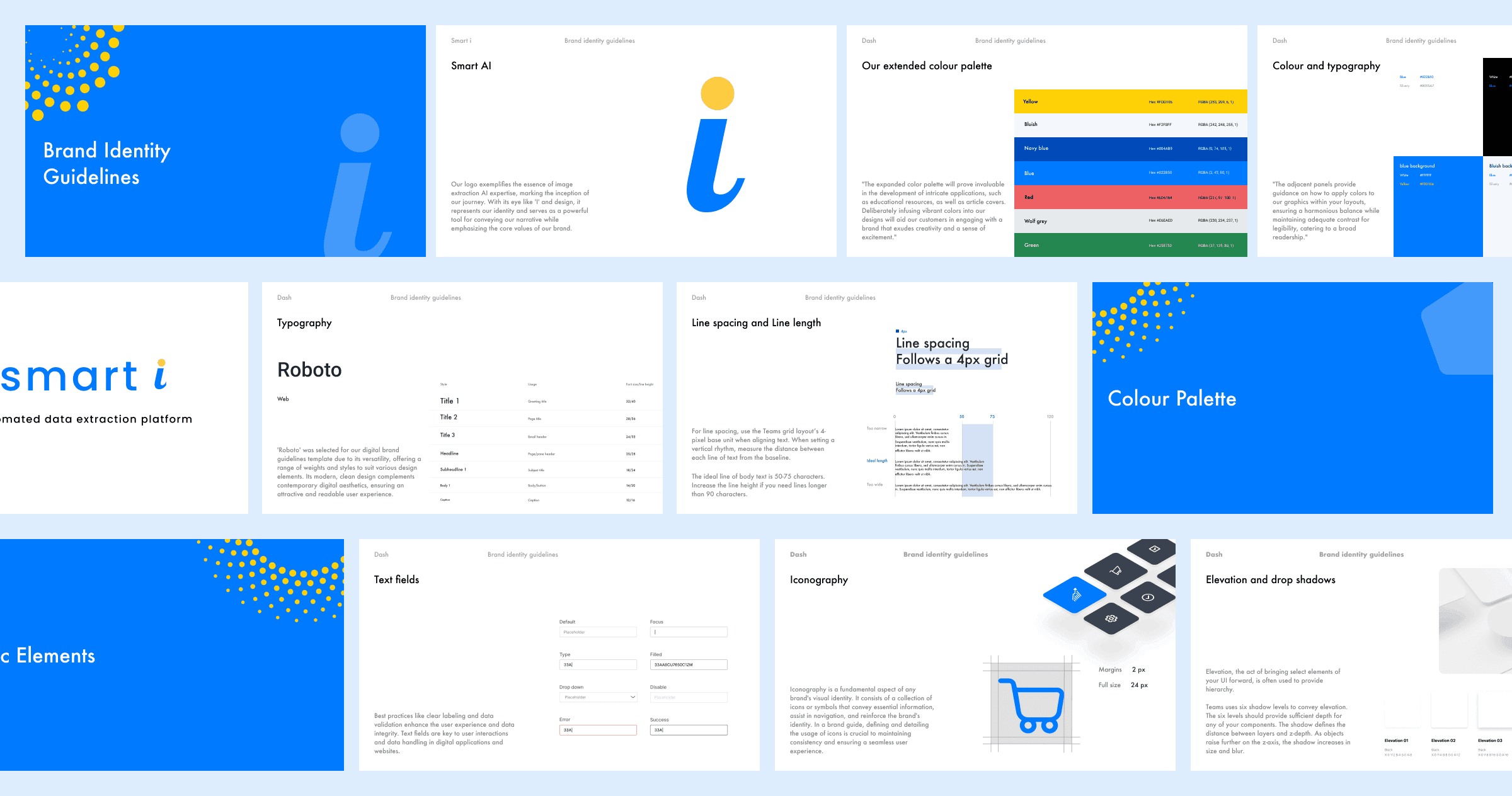
Visual Design: The visual design of Smarti was not merely about aesthetics; it was a strategic adaptation of existing brand colors for enhanced accessibility and legibility. Introducing new colors strategically underscored different states, ensuring a professional, cohesive visual identity.
Prototyping: The journey from design conceptualisation to the development of Smarti web application and mobile app involved collaborative efforts with a Front-End Developer. We seamlessly translated design elements into interactive prototypes, ensuring a cohesive user experience across both platforms.
User Testing- Soft launch: Feedback from users during the soft launch of both the web application and mobile app was integral to refining Smarti functionality. We addressed identified issues promptly, fine-tuning the software to ensure optimal performance and an intuitive interface for efficient invoice/document extraction and data organisation. This iterative process not only validated our design decisions but also ensured that Smarti met the diverse needs of users, providing a seamless experience in both the web application and mobile app environments.



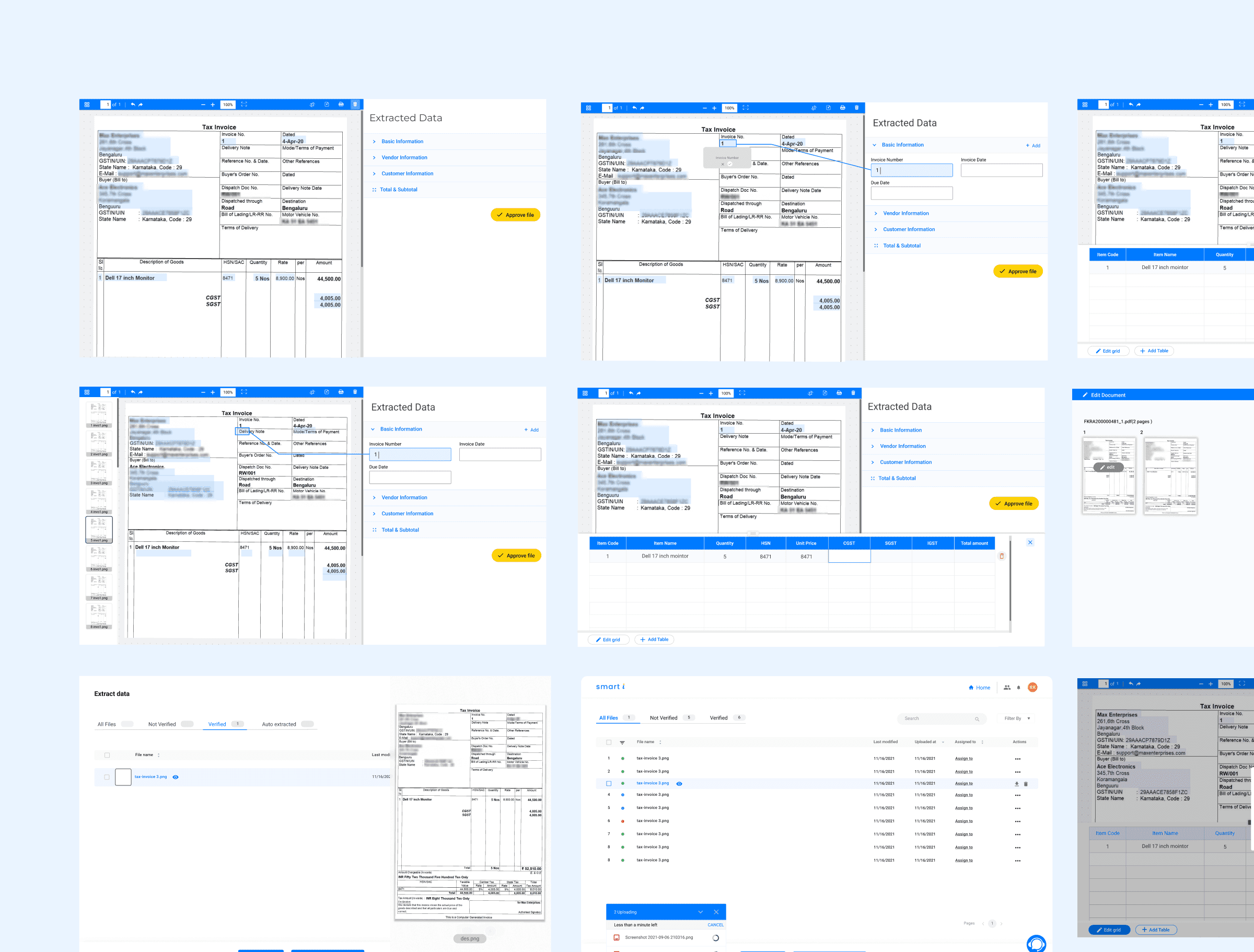
User Testing. Part 2. Issues: While the feedback was incredible, it didn't mean that the job was done.ment status.
We realized that Smart i required some UI tweaks: 1. the spacing between some elements was too small, making the data harder to scan; 2. some UI elements were difficult to recognize and png-icons were blurry; 3. there were some formatting issues in the Micro IA; 4. also, we found some performance bugs and UX problems in the user flow. Everything was added to the Roadmap for the future updates.
User Testing. Part 3. Updates: Within the next 2 months I made all the required UI improvements, and together with a Developer, we fixed the bugs, performance issues and overall user experience.
UX Challenges & Approach: Our UX research played a pivotal role in shaping the Smarti project. Through competitive benchmarking, data analysis, and continuous monitoring of user activity, we gleaned essential insights. These findings led to a key conclusion: users required an intuitive dashboard interface, divided into three distinct sections. This structure allowed users to easily comprehend the viability of the Smarti framework, with a primary focus on providing a simplified way to track document status.
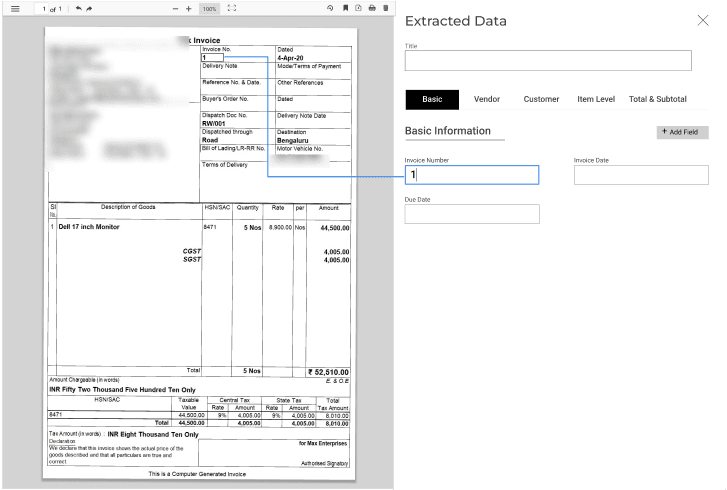
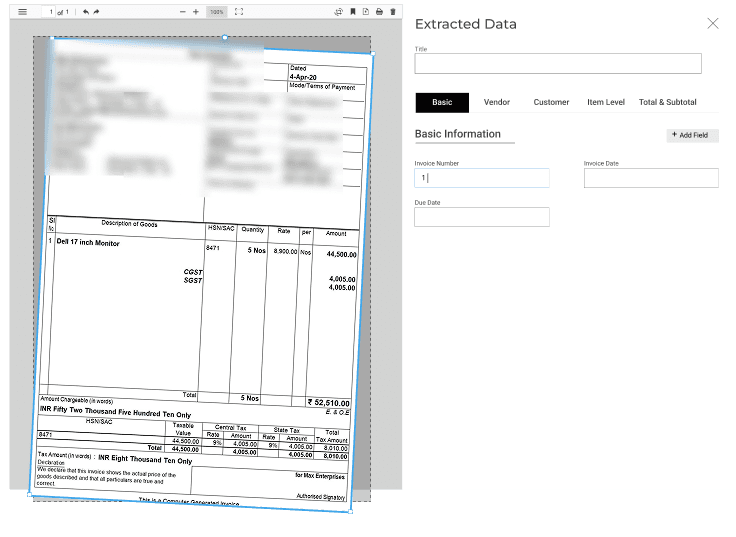
The collaborative efforts of our research team were invaluable in defining the minimal feature-set essential for Smarti's successful launch, serving both customers and internal agents. This feature-set included enabling users to list their documents via email, seamlessly share their listings using webhooks, and directly upload documents to Smarti. For those seeking document editing capabilities, we introduced the ability to crop, rotate, and delete specific pages, ensuring a user-friendly experience.
The research-backed decisions not only enhanced the Smarti platform but also reflected our commitment to delivering a user-centric solution.

Design system: While working on UI tweaks and UX improvements, I faced inefficiencies—modifying elements like navigation or footers required updating each tab separately. The same issue applied to colors and typography, making consistency difficult.
To streamline development for the MVP, I created a lightweight Design System that ensures brand consistency by following the brand’s colors while introducing custom UI components suited to our product. This approach allows for quick iterations, faster updates, and a scalable foundation for future enhancements.

Improvements: The MVP version of Smarti successfully addressed the core document management challenges faced by our internal users. However, at Vakilsearch, we saw an opportunity to refine the experience further—enhancing automation, accuracy, and user interaction.
We continuously analyzed user feedback and workflow data, identifying key areas for optimization. This led to improvements in data extraction accuracy, dashboard usability, and workflow automation.
Additionally, we focused on UX enhancements, including color-coded document statuses, optimized spacing for better scannability, and typography adjustments for improved readability. These refinements ensure a more intuitive and seamless experience as we prepare Smarti for a broader market.
As a result, Smarti has transformed document management, helping businesses, finance teams, and operations professionals work faster and more efficiently every day
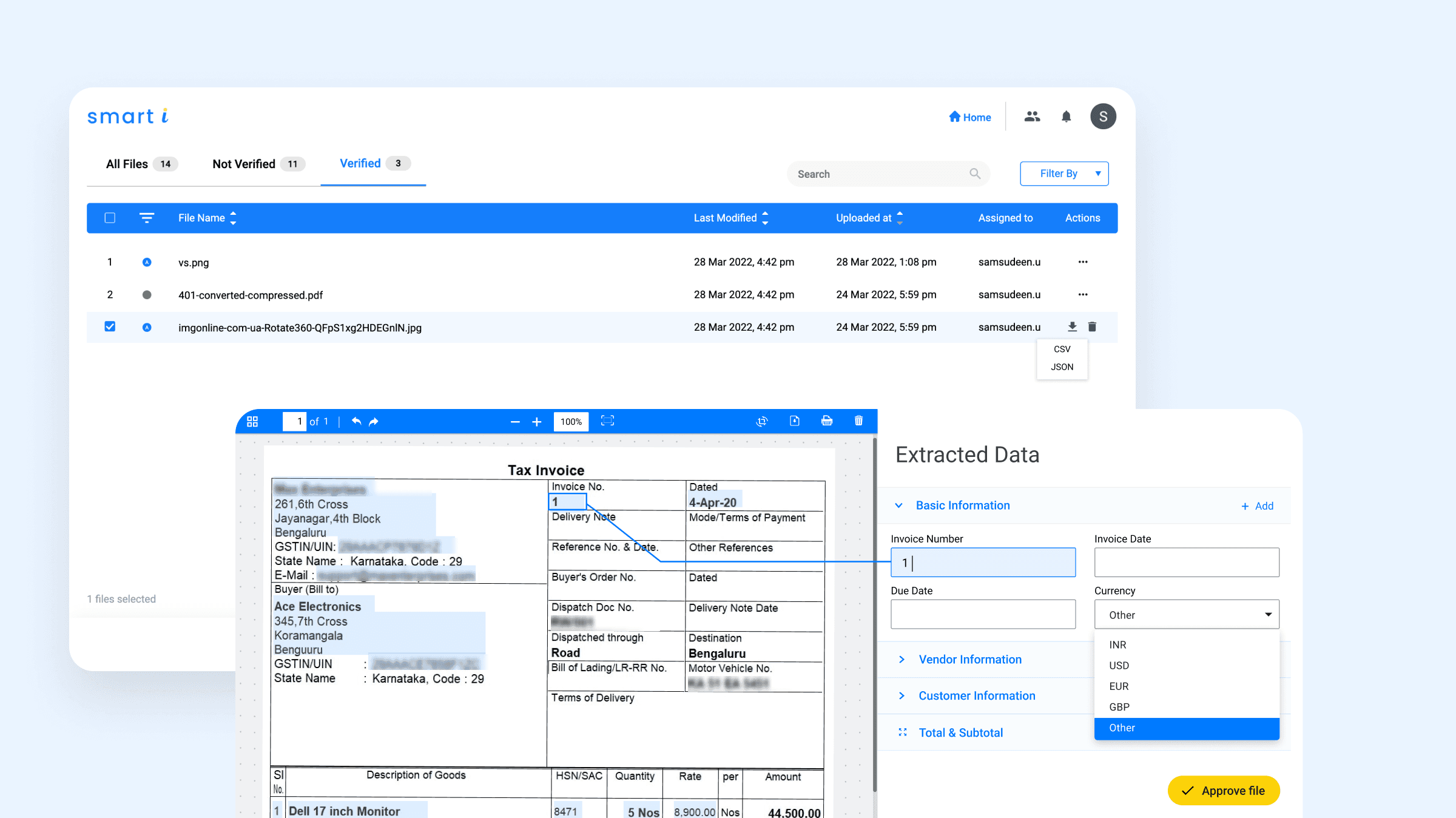
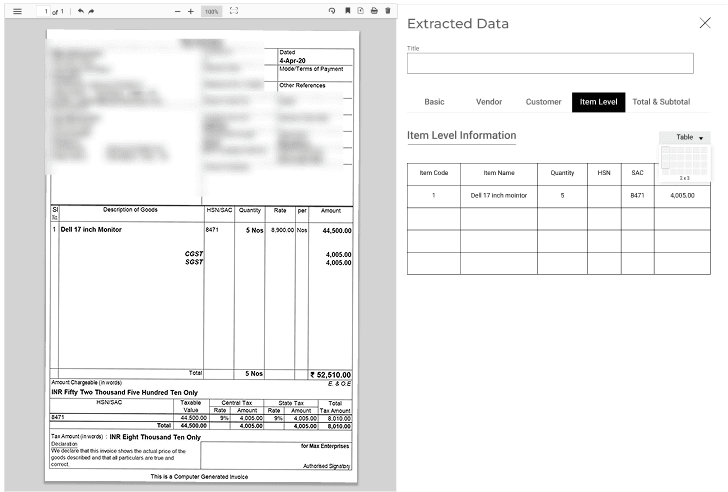
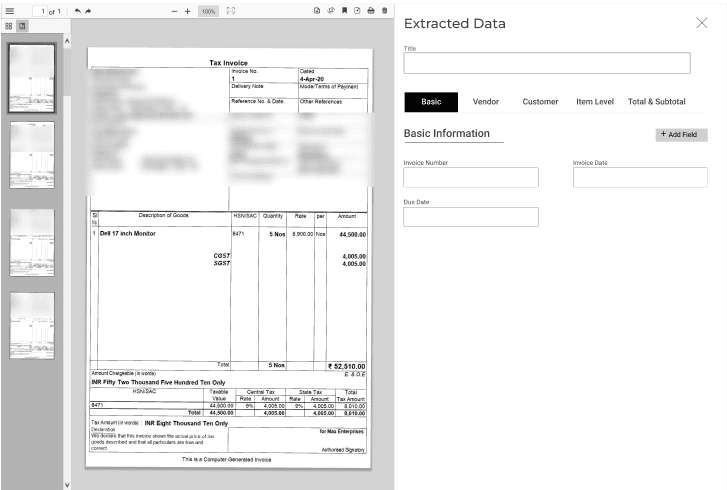
RESULT
Smart i Final Product Design